In this fast-paced world, everyone is always on the move. Most emails are read on mobile devices; most emails are opened during the 8:00pm – 12:00am timeframe and most importantly an average person spends 15-20 seconds reading an email. If an email marketer doesn’t have enough hoops to jump through, Apple’s new iOS 10 update has been making waves in the email marketing world.
On September 13 2016, Apple released iOS 10 user update of for Apple users. True to Apple’s style that focusses of making end-user experience better, the tech giant through this update has also brought in a few changes for their native email client. Such as:
- Inbox Filtering
- Email organized into threads
- Email “move to” suggestions
- Combine with Apple Maps to send location to contacts
- Suggestion ribbon that makes ‘Unsubscribe’ easy.
What! Apple made Unsubscribe easy!!!
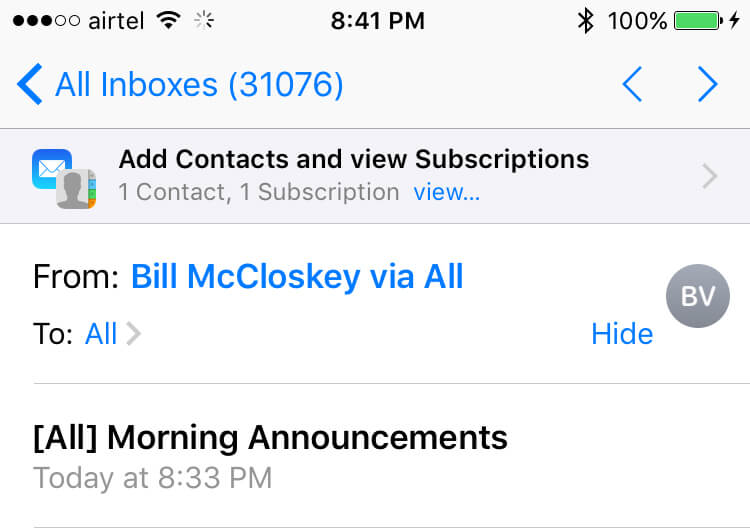
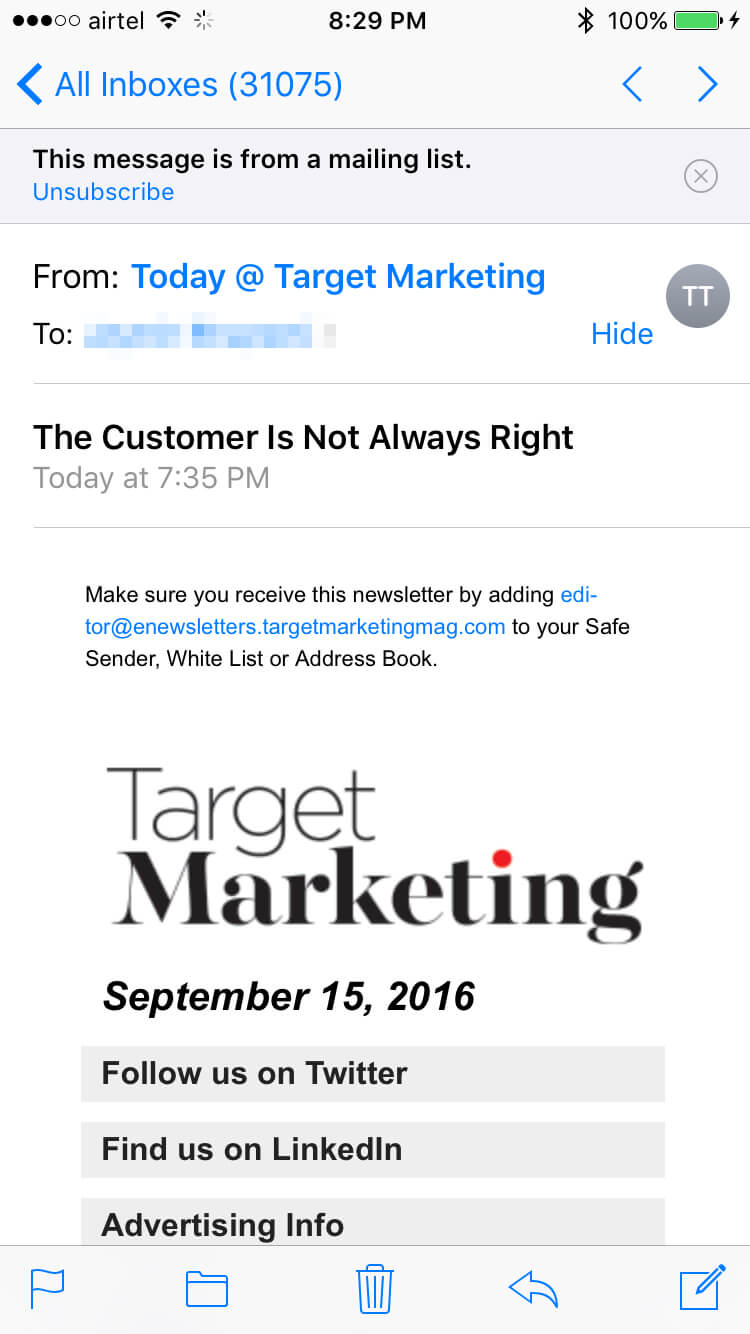
In the new update, when you receive a new email, Apple mail will display a notification on top of the email with multiple options.
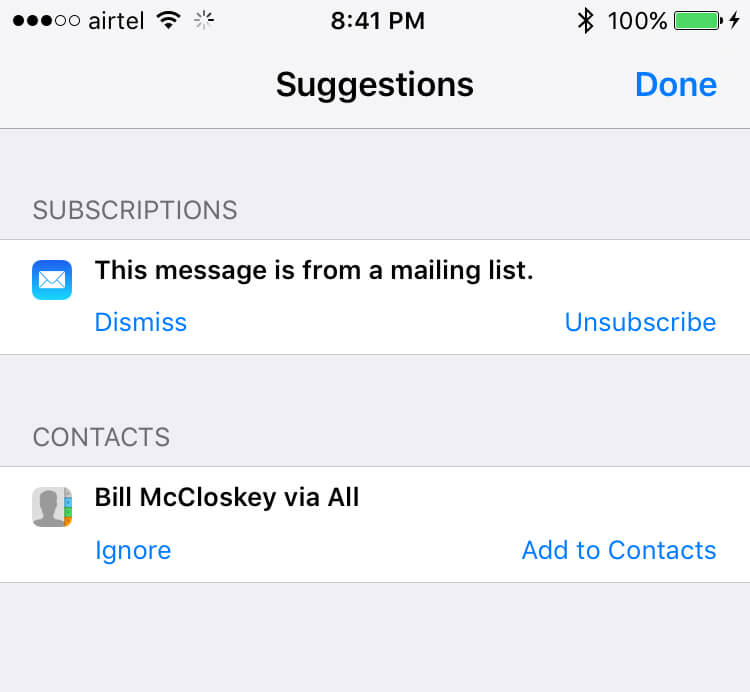
Tapping the ribbon you get different suggestions such as add to the Apple calendar (in case of an event), add location (if location added), add the contact to phonebook and, if the email is from a mailing list that you are a part of, there is option to ‘unsubscribe’.
Will this affect your email list?
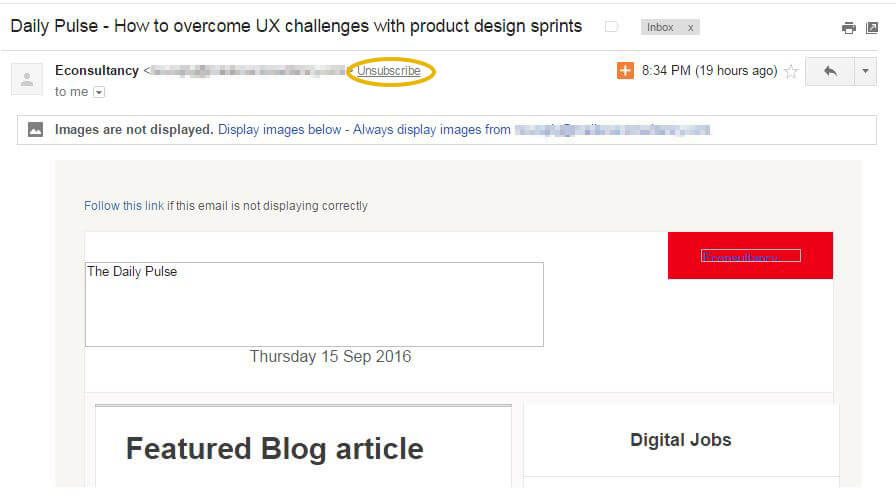
Gmail had introduced the same feature in 2014, wherein the email will feature an unsubscribe link right beside the sender address. It only was visible in those emails that were sent with an unsubscribe link in them, so the recipient doesn’t have to go through the entire email to search the Unsubscribe link.
Fast-forward to 2016, the feature is still present in Gmail desktop. Even though there is no significant case study to back this up, but email marketers didn’t observe much difference in the unsubscribe.
Moreover, in case if you follow the best practice of list building, your subscriber should have been included in your emailer list after opting in. This means that your subscribers wished to be engaged with your email and desire a lasting relationship with your brand. In such cases, the prominent ‘unsubscribe’ link should not be an issue, but more of a list cleaning tool in disguise.
But…
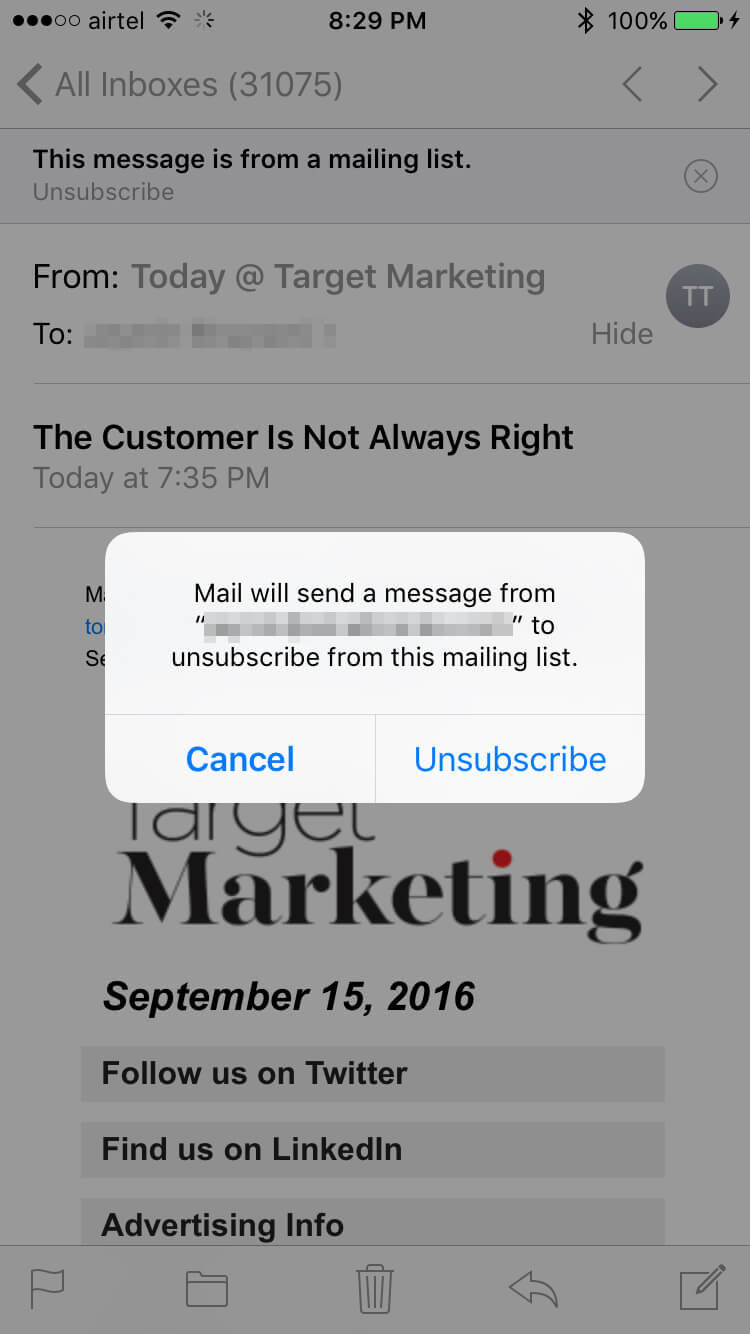
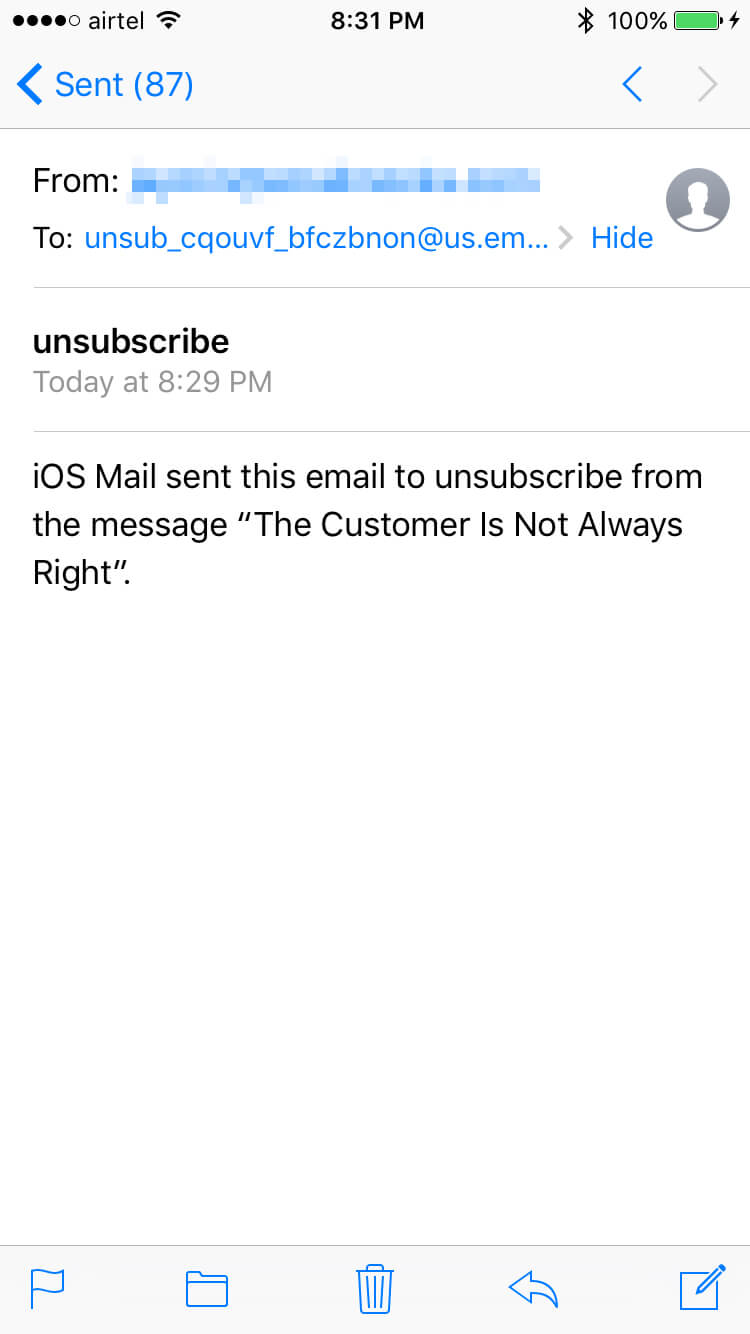
In case of Apple Mail, the ‘unsubscribe’ link is a prominently visible on top. This way on opening the email your subscriber’s first interaction with your email won’t be the well-designed Hero image but the option to unsubscribe. If your subscriber taps the “Unsubscribe” link, Apple Mail will send an email on their behalf to unsubscribe to the mailing list. No more scrolling to the bottom, looking for the Unsubscribe button.
Within two taps from inside the Mail app and Houston, we had a problem!!!
You actually lost a subscriber!
For any email marketer, the major flaw with the new unsubscribe feature brought in by the iOS 10 upgrade is that it bypasses any Preference Center that you (or your ESP) has set up. As of now, a user could Unsubscribe by clicking the unsubscribe link at the bottom of the email, but with this update, ‘Unsubscribe’ has just become closer than ever.
Other side of the argument
Even though the rate of unsubscribe might increase, the chances of people reporting spam can reduce. Thereby with low spam complaints, your deliverability might improve. This combined with a hygienic email list can spell out to be really good in a long run.
Closing Thoughts
Apple update has begun rolling and is here to stay. The only ray of hope in this muddle for email marketers is, by clicking the ‘unsubscribe’ link, a confirmation pops up asking whether the subscriber actually wants to unsubscribe.

What is your opinion regarding the new update by Apple? Start the conversation in the comments below.








Kevin George
Latest posts by Kevin George (see all)
Mythical E-Commerce Email Templates & Their Landing Pages
Gmail Supports Responsive Emails – Myth or Reality?